Constructing Accessible eLearning
Much of what is deemed "eLearning" is web-based, which means eLearning content should be designed with web accessibility guidelines. Web Content Accessibility Guidelines (WCAG) are part of a series of guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C). The guidelines were created to make web content accessible, primarily for people with disabilities, but also to address usability more generally for all users. In WCAG 2.0, there are four guiding principles of accessibility that developers must consider when designing and developing a website. POUR is the mnemonic for these guiding principles, which stands for "perceivable, operable, understandable, and robust."
Constructing a POUR website is an article developed by WebAIM (Web Accessibility in Mind), in which the principles of accessibility for web content are discussed in greater detail. WebAIM has also created a checklist for developers that can help identify if their content conforms to WCAG 2.0. You may view the complete WCAG 2.0 checklist as a pdf.
Using the WCAG 2.0 checklist as the framework, the design of any eLearning content should consider and properly address the following questions from the learner's perspective.
WCAG 2.0 Checklist: Breakdown of Guidelines by Principle
- Perceivable: How will I encounter the content?
- 1.1 - Provide text alternatives for any non-text content.
- 1.2 - Provide alternatives for time-based media.
- 1.3 - Create content that can be presented in different ways (e.g. simpler layout) without losing information or structure.
- 1.4 - Make it easier for users to see and hear content including separating foreground from background.
- Operable: How do I engage with the content?
- 2.1 - Make all functionality available from a keyboard.
- 2.2 - Provide users enough time to read and use content.
- 2.3 - Do not design content in a way that is known to cause seizures.
- 2.4 - Provide ways to help users navigate, find content, and determine where they are.
- Understandable: Does it make any sense?
- 3.1 - Make text content readable and understandable.
- 3.2 - Make web pages appear and operate in predictable ways.
- 3.3 - Help users avoid and correct mistakes.
- Robust: What control do I have over my experience?
- 4.1 - Maximize compatibility with current and future user agents, including assistive technologies.
Text Content
Text makes up a major portion of how instruction is delivered to learners. When developing writing content for learners, it is important to consider content (what is written), tone (how it is written) and layout (how it is presented).
Write Clearly and Simply
Often times digital resources are written in such a manner that they are easily understood by a fellow subject matter expert. It is important not to make assumptions about the target audience including one's previous knowledge on a given subject, comfort with technology, and language fluency. This is especially important with digital resources that can often reach a wider audience with a greater range of skills and abilities. The goal is to always write content for digital resources in a manner that is clear and simple.
WebAIM has an article with some important guidelines on how one can write more clearly and simply. The article provides some specific guidelines with examples of proper application of those guidelines. Below is an overview of important considerations discussed in the article.
Considerations for Writing Clearly and Simply
- Start by identifying the purpose of content
- Organize content into an outline
- Stay on topic and avoid tangents
- Make it engaging
- Write with the target audience in mind
- Use a familiar and inclusive tone
- Use simple and short sentences
- Review, refine, and remove anything unnecessary
The remainder of this page discusses important layout considerations for eLearning content.
Titles and Headings
Titles are important for navigability of web pages and other digital resources, such as slides. For digital resources such as web pages, slides, or spreadsheets, each page, slide, or worksheet should have a different title so learners can locate content more easily. If it's the title of a document, it should clearly indicate the subject matter, content, and context of the document. For example "How to Write a College Admissions Essay" is more useful than "How to Write a Essay."
Headings are another means of organizing content and establishing a logical flow from one concept to the next. Using the appropriate headings (e.g. Heading 1, Heading 2, paragraph, etc.) helps distinguish between the main topics, sub-topics, and content that falls under each. It enables the learner to see the function of each section of text and how it relates to other sections. The learner can skim through the headings and sub-headings to get a general idea about the resource, which makes for more efficient learning. This is especially important for learners using assistive technology that rely on screen readers to perceive content organization.
Link Text
Link text, also known as hyperlinks, should be as descriptive and concise as possible. The name of a hyperlink should provide a clear indication of the page or document that will load if the user selects the link. Avoid using descriptions such as "click here," "more information," and "see video". The hyperlink should just consist of the descriptive words. For example, use "learn more about gene therapy" rather than "learn more about gene therapy").
Tables
Tables are often used in an academic setting to display data or as a layout to organize content in a particular way. If not formatted properly, tables can pose a challenge for screen readers that are unable to "read" the table in a way that makes sense of the order of information. This includes having row and/or column headers when necessary and sticking to simple tables that have only one row header and one column header. Avoid merging cells and include captions when necessary. WebAIM has an article on creating accessible tables.
The "Table" Look: Styling Divs with CSS
Web content developers may be tempted to use tables for layout in order to separate out certain content from the rest. It is recommended that one use CSS to style the layout of content as opposed to tables. This will result in easier and more logical navigation of your web content, especially for users relying on assistive technology.
Visual Content
Visual illustrations, such as images, diagrams, charts, and tables can enhance the learning experience, particularly for those who are visual learners. It is also important to consider their implications for those with visual impairments, particularly if they are the sole representation of a learning concept. They present a barrier to learning if they are improperly designed or if they are inaccessible to assistive technology. The following sections provide an overview of some important considerations when incorporating visual elements into a digital learning resource.
Images & Alternative Text
Images (pictures, graphs, charts) should include alternative text that represents the text equivalent of the image. It's important to note that alternative text is not limited to the "alt text" attribute that is applied to an image. Alternative text can be provided by including an "alt text" attribute to the image or by providing the text equivalent within the page containing the image. The alt text attribute is read by screen readers so that people with vision loss can still access the image. WebAIM has an article on Alternative Text.
Guidelines for using the "alt text" attribute
- Describe the image in the context in which it is being used. For example, a picture of a spinach used in the context of ingredients for cooking is not the same as a picture of spinach contaminated with E. coli.
- Do not include "image of" in the alt text; rather, just describe what it is.
- Be descriptive, but keep the alt text as brief as possible, under 125 characters whenever possible.
- If an acronym is going to be used in the alt text, use a space between each letter.
- Images that are decorative (examples: borders, banners, and spacers) should have a null alt attribute (alt="")
- Images that are already adequately described in the page containing the image should have a null alt attribute (alt="") to avoid redundancy
- If uncertain about whether or not to add alt text, it's better to include it.
Note About Long Descriptions
"Longdesc" is an attribute of the image element in html. It can be used to provide a link to a longer and more detailed description of a given image. However, there is a school of thought that the longdesc attribute is only accessible to screen readers making it inaccessible to other users who can benefit from it.
Another alternative to the longdesc is the use of "aria-described by," which will reference content on the same page making it accessible to everyone.
Colors
Information presented in visual illustrations should not purely be conveyed in color. For example, a map should not just be interpretable by color contrasts, because it will be difficult for those with vision impairments to discern. A better alternative is to embed text or other labels that clarify the information being conveyed. This is a particular challenge for those with color-blindness who often cannot discern between certain color combinations. There are some color-blindness simulators that enable one to better understand the experience of those with color-blindness .
An important consideration when using colors is contrast. The color contrast checker is a tool from WebAIM that allows one to check if the colors they are using (or wish to use) meet WCAG guidelines.
Science Content
Images that pertain to science, technology, engineering and math are referred to as "STEM" images, which can include charts, diagrams, graphs, and tables. Such science-based images often present an additional challenge to accessibility due to the complexity of the subject and the amount of information they convey. Such visual displays often convey information with some sort of organizational hierarchy. As a result, they can be confusing for all learners, especially for those with visual or cognitive impairments.
WGBH's National Center for Accessible Media (NCAM) has a web site that provides a variety of resources regarding accessibility and education media. Among these resources is a set of general guidelines on increasing accessibility to STEM images. Visit Effective Practices for Description of Science Content within Digital Talking Books.
Overview of Guidelines for Describing STEM Images
- Be brief and clear
- Reduce the descriptions to the minimum information required and assess it for clarity. Overly long descriptions and redundancy in descriptions can become quite burdensome to learners using assistive technology such as screen readers.
- Emphasize the data
- Many STEM images involve some component of data. Focus on describing the data and avoid extraneous details that may be visually intriguing but distract from the purpose of the image.
- Follow a drill-down organization
- Such a layout involves providing a brief summary followed by a more detailed description and/or specific data. This allows the learner more control over the content as they may choose to skip over the more detailed information after reviewing the summary.
- Convert process-oriented visuals into lists
- Process-oriented visuals such as flowcharts or equations can be converted into lists rather than lengthy narrative descriptions.
- Use the appropriate labels and html markup
- Charts, graphs and tables should be appropriately labelled with captions and table headers when applicable. Math equations should be developed with MathML, which is a markup language that enables a screen reader to effectively communicate the equation with all its notations to the learner.
- Provide narrative, text-based descriptions
- In most cases, a linear narrative description of STEM images will be the most effective at conveying the information presented in the image so long as they incorporate the guidelines previously mentioned. Text descriptions are preferred over audio since they enable the learner to navigate the information more easily.
Other Image Description Resources
NCAM provides a more comprehensive and growing collection of free training webinars and professional development resources pertaining to image description. Visit Image Description Resources.
Multimedia
The use of multimedia, such as interactive graphics, video, and audio is another common element found among digital learning resources to increase learner engagement with the content. Similar to visual illustrations, multimedia can also present an accessibility barrier for some learners if not universally designed. One important issue with multimedia that contains audio recordings is accessibility to those with hearing impairments. Starkey, a company that manufactures and delivers hearing aids, has a web page with a hearing loss simulator to learn more about the experience of those with hearing impairments.
Player Controls
It is important to make any engagement with audio or video elements user-initiated, meaning it does not play unless the user selects it to do so. In addition the player controls should provide the learner with a variety of accessibility options.
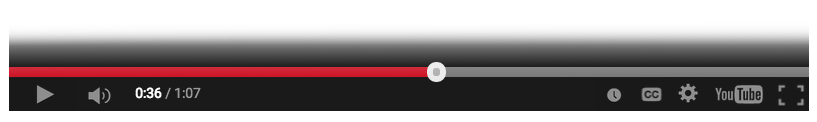
Below is a screenshot of a YouTube video player, which is similar to most video players generated from video sharing sites or video rendering software. Moving from left to right of the video player, it illustrates some of the player controls that can be used by learners to adjust certain video features in order to better meet their needs and preferences. The player controls should also be accessible by keyboard commands (i.e. without a mouse).
Important Video Player Features
- Seek bar to move to a particular time in video and provide a visual of time remaining
- Play and pause button to initiate and stop the video as needed
- Volume button to adjust the volume up or down;
- Time to determine how much progress has been made and how much is left
- Closed captions to read audio and additional settings to change font type and background for closed captions;
- Settings to decrease or increase the speed of the video to control pace;
- Settings to change video quality to improve visual or decrease quality when internet connection is poor; and
- Option to view in full screen which increases size of video.

Audio Transcripts and Closed Captions
To achieve accessibility with audio and video elements, start by creating a transcript. Audio and video transcripts are the text equivalent of an audio recording. Text transcripts make audio information accessible to people with hearing impairments and can also be a helpful tool for any learner. Colorado State University offers a tutorial on how to create a video transcript.
Overview of Video Transcript Guidelines
- What should be included in a transcript?
- There are transcript guidelines Colorado State University has adapted from the Described and Captioned Media Program's (DCMP) Captioning Key, which is funded by the Department of Education. The guidelines outline the important details to be included in a video transcript, such as speaker identification, sound effects, music, and speech patterns.
- How can the video transcript be used?
- The video transcript document should be provided as a link. Consider the format of the transcript. It should be saved in a format that offers the most accessibility, such as a PDF or a separate html page. The transcript should also be used to develop captions for the video. How to add captions to a video file will vary depending on the video editing software one uses and/or how the videos are shared.
- Camtasia Studio is a screen capture tool that is commonly used to create video tutorials and trainings. One of Camtasia's accessibility features is a captioning tool. Colorado State University provides a step-by-step tutorial on how to add captions using Camtasia
- YouTube is a tool commonly used to upload and share videos. YouTube has a help forum with information on how to add and edit captions to YouTube videos.
POUR beyond the Web
While the principles of web accessibility (perceivable, operable, understandable, robust) are aimed primarily at the design of web content, they can be extrapolated to a variety of digital learning resources that may be computer-based yet not fall under the category of "web content." This can include electronic resources such as multimedia, PDFs, word files, slides, and databases.
The table below highlights some resources on how to develop eLearning with the principles of UDL, which includes accessibility and usability.
- ACCESS Project: Universal Design for Learning
- Based at Colorado State University, the ACCESS project has developed technical modules on universally designing digital learning resources such as Microsoft Office and PowerPoint, Adobe PDF, HTML, E-text, and Multimedia.
- Accessibility and Usability at Penn State
- Penn State has developed a website on how to ensure web pages and online documents can be designed with accessibility and usability standards. Information is provided on accommodations for different disabilities, universally designing websites as well as various digital learning resources including Adobe Connect, Google Docs/Drive, Microsoft Office, PDF files, Qualtrics, and WikiSpaces.
- WebAIM Articles
- There are a variety of articles that provide important accessibility information and tips. Specific html topics included are Dreamweaver, JavaScript, CSS, Frames and iFrames, and tables. Specific rich media topics include PDF, captions, Flash, OpenOffice.org, and Microsoft Office. There is also information on the tools available for evaluating and testing accessibility.
